[HTML] HTML 정리 (1)
HTML : 제목 본문 이미지 표 등 웹 요소를 알려주는 역할을 함. (Hyper Text Markup Language)
현재의 HTML은 HTML5 라고 할 수 있다.
Hyper : 하이퍼링크
Markup : 태그
브라우저는 HTML 태그들을 해석해서 화면을 만들어낸다.
CSS : HTML로 만든 내용을 꾸미거나 배치하는 역할을 한다. (태블릿 PC 모바일 호환에 사용)
JavaScript : 동적 효과를 줄 때 사용한다. (라이브러리/프레임워크를 사용하지 않고 JavaScript만 쓰면 Vanila JavaScript)
프레임워크를 사용할 때는 개발의 주도권이 프레임워크에 있다.
라이브러리를 사용할 때는 라이브러리에서 필요한 기능만 사용해도 되기 때문에 주도권이 개발자에게 있다.
프레임워크와 라이브러리의 차이는 이 정도로 생각하자.
웹 편집기로는 Visual Studio Code를 사용하는게 좋다.
태그 : 태그에 속하는 속성을 정의한다.

줄 단위로 끊어서 알아보자.
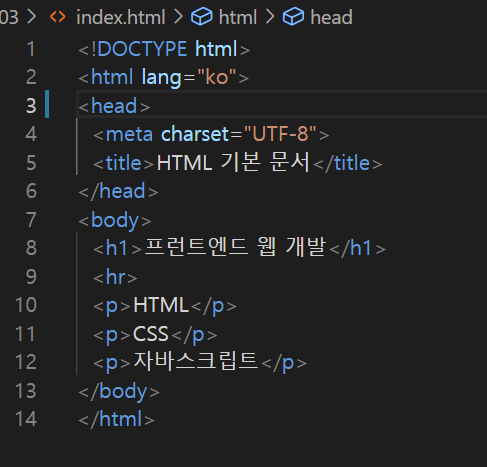
1. HTML5로 작성함을 알려준다.
2~14. <html>을 만나면 </html>까지 소스를 읽어 화면에 표시한다. </html>뒤에는 아무 내용도 없어야 한다.
여기서 ko는 korean을 의미한다. 검색사이트에서 한국어로 된 사이트로 필터링하거나 화면낭독의 억양에 쓰인다.
3~6. 웹 문서를 해석하는데 필요한 정보를 입력한다. (웹 문서의 정보를 저장)
<meta>태그는 웹 문서와 관련된 정보를 지정할 때 사용한다. 여기서는 인코딩 방식을 지정. 이 외에도 키워드/간단설명/제작자 등의 정보를 지정할 수 있다.
<title>태그는 웹페이지의 제목을 의미한다. (상단바에 나타나는 제목)
7~13. 실제로 화면에 나타나는 내용이다.
HTML에서는 대소문자를 구별하지 않고, 강조할 때 대문자를 쓴다.
문서 내용에는 영향을 주지 않지만 문서 구조를 파악하는 데 중요한 역할을 하는 semantic 태그.

드림제주투어 부분은 <header> 영역 / 홈으로 ~ 고객센터 부분은 <nav> 영역 / 회사소개~1:1문의 부분 <footer>영역
1. 코드의 가독성 증가
2. PC 모바일 태블릿 등 다양한 환경에서 웹 문서 표현 가능
3. 검색의 정확성
때문에 시멘틱 태그를 사용한다.
header / nav / main / article (독립 컨텐츠) / section (컨텐츠) / aside (사이드바) / footer / div (여러 소스 묶기 id, class)
위의 태그들이 semantic 태그에 해당한다.
시멘틱 태그 안에 시멘틱 태그가 들어갈 수 있다.
여러 가지 태그
<hn></hn> : heading의 h 1 (가장 큼) ~ 6 (가장 작음)
<p></p> : 텍스트 단락을 만든다,
<br> : 단독으로 사용 가능. 닫는 태그는 사용하지 않고, 줄바꿈 역할을 한다.
<blockquote></blockquote> : 인용문. 들여쓰기 효과를 준다.
<strong></strong>, <b></b> : 텍스트를 굵게 표시한다. strong 태그를 사용하면 낭독할때도 신경써준다.
<em></em>, <i> : 이탤릭체로 표시한다.
<ol></ol> : Ordered List 순서 있는 목록을 만들때 사용한다.
<li></li> : 순서 있는 목록의 요소이다.

<ol> 태그 안에 <li> 태그를 넣어서 사용한다.

순서 있는 목록이라서 실행 시 숫자가 붙어서 나온다.
조금 응용해보면


이렇게 활용할 수도 있다.
type은 1 / a / A / i / I 를 사용해 순서를 다양하게 표현할 수 있다.
<ul></ul> : Unordered List 순서 없는 목록을 만들 때 사용한다.
<li></li> : 동일하게 사용한다.
아까 그 텍스트에 적용하면

순서가 없어서 이렇게 표현된다.
<dl></dl>, <dt></dt>, <dd></dd> : 설명 목록을 만들 때 사용함. 사전으로 생각하면 됨. dt는 key dd는 value 아까랑 같은 맥락으로 dl은 담아주는 역할을 한다.
<table></table>, <caption></caption> : 테이블을 만들 때 사용한다. 캡션은 표의 제목을 붙일 때 쓴다.
<tr></tr>, <td></td> : 행과 열을 만들 때 사용. tr으로 행을 만들고 td로 행 안의 셀을 만들어서 행과 열을 표현한다.
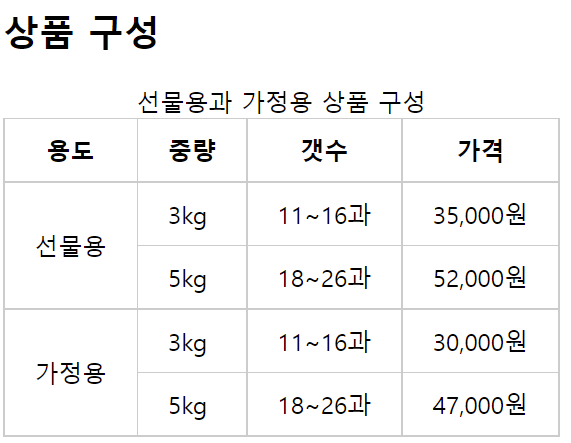
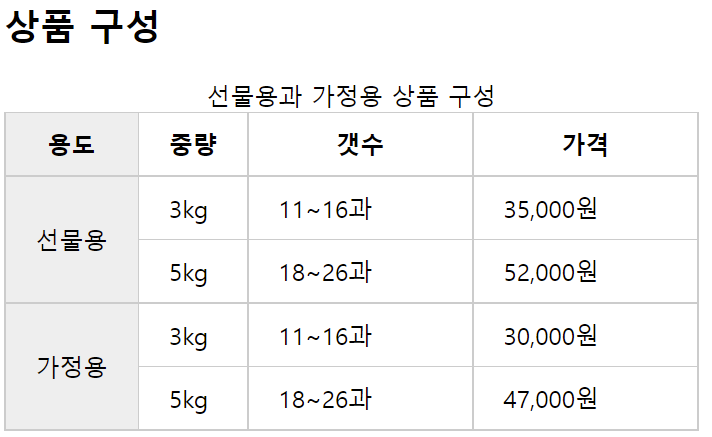
th 태그도 있는데 이건 표에서 제목 같은 역할을 함. 감이 안오니 그림으로 보자.


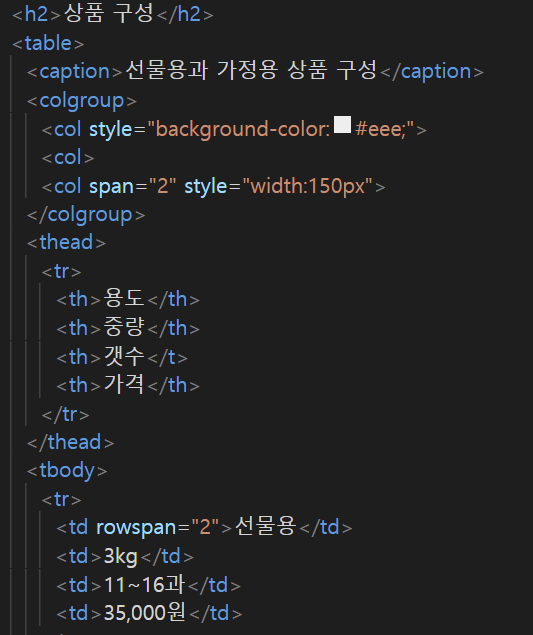
th 태그로 용도 중량 갯수 가격 을 지정했다. th 태그를 사용하면 자동으로 굵게 표시된다.
<thead></thead>,<tbody></tbody>,<tfoot></tfoot> : t 는 테이블이다. 표의 구조를 구성한다.
물론 시멘틱 태그라서 화면에 영향을 미치지는 않는다.
rowspan,colspan : row(행) column(열) 행이나 열을 합칠 때 사용한다.


개념을 한 번 잡아 놓으면 이해하기 편하다. 행을 합치는거니까 결과가 저렇게 나온다.
여기서는 같은 내용이 표시된 셀을 합쳐서 한 번만 표시됐고, 다른 내용이 있는 셀을 합치면 모든 내용이 표시된다.
<col></col>,<colgruop></colgroup> : 칼럼을 지정할 때 사용한다.


총 4개의 열이 있으니 colgroup안에 4개의 col을 만들어준다.
첫 번째 열은 회색으로, 세 번째 열은 span으로 묶어준 다음 폭을 조정해줬다.
<src> : 이미지를 삽입할 때 사용한다.

여기서 src (source)는 이미지 파일의 경로를, alt (alternative key)는 화면 낭독기에서 이미지를 대신해서 텍스트이며, 이미지 파일을 읽어올 수 없을 때

이렇게 대신 나타나게 되는 텍스트이기도 하다.
이미지 파일의 형식으로는 세 가지가 있다.
gif : (graphic interchange format) 파일 크기가 작아 작은 이미지에 자주 사용된다.
jpg/jpeg : (joint photographic experts group) 색상과 명암을 다양하게 표현 가능. 디지털 풍화가 일어날 수 있다.
png : (portable network graphics) 네트워크용으로 개발된 파일 형식. 투명한 배경도 만들 수 있어 웹에서 가장 많이 쓰인다.
이미지 파일은 width와 height 속성으로 크기를 조절할 수 있다. (한개만 설정해도 비율 계산해서 알아서 설정함)
px단위와 %단위를 사용할 수 있다.
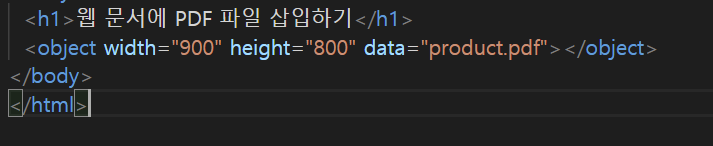
<object></object>, <embed> : 비디오, pdf파일 등 멀티미디어 파일을 삽입할 때 사용한다.


width와 height로 크기를 설정하고 data로 파일을 가져온다.
<audio> 나 <video> 나 <object> 태그를 지원하지 않는 웹 브라우저의 경우에는 <embed>태그를 사용해서 멀티미디어 파일을 삽입한다.
<audio>와 <video>태그는 전용 속성이 있다.
controls : 플레이어 화면에 컨트롤 바 표시
autoplay : 말 그대로 자동재생
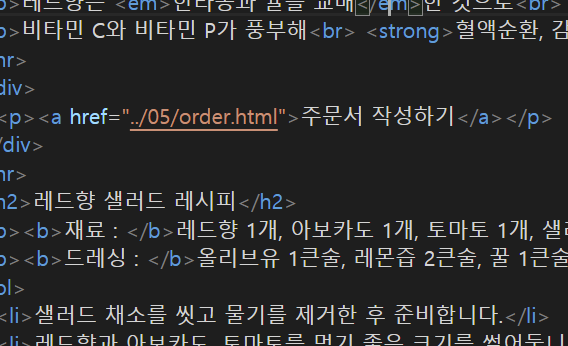
<a>, href : (hypertext reference)링크를 삽입할 때 사용한다. href는 링크할 주소를 지정하는 역할을 한다.


주문서 작성하기를 누르면 링크해 둔 페이지로 넘어간다.
여기에 target 속성으로 _blank 값을 추가하게 되면 눌렀을 때 새 탭에서 웹 페이지가 열리게 된다.
중요하거나 자주 쓰이는 태그들은 모두 설명했지만... 몇 가지 빠진 부분이 있다.
빠진 태그들은 필요할 때 찾아서 사용하자.
'Web > HTML && CSS' 카테고리의 다른 글
| [CSS] CSS 정리 (4) (2) | 2022.02.06 |
|---|---|
| [CSS] CSS 정리 (3) (1) | 2022.01.21 |
| [CSS] CSS 정리 (2) (0) | 2022.01.20 |
| [CSS] CSS 정리 (1) (0) | 2022.01.19 |
| [HTML] HTML 정리 (2) (0) | 2022.01.19 |
댓글
이 글 공유하기
다른 글
-
[CSS] CSS 정리 (3)
[CSS] CSS 정리 (3)
2022.01.21 -
[CSS] CSS 정리 (2)
[CSS] CSS 정리 (2)
2022.01.20 -
[CSS] CSS 정리 (1)
[CSS] CSS 정리 (1)
2022.01.19 -
[HTML] HTML 정리 (2)
[HTML] HTML 정리 (2)
2022.01.19