[CSS] Selector
반응형
1. 띄어쓰기

1 2 3 이 적용된다.
띄어쓰기 a b 는 a 내부에 있는 b 모두를 지정함.
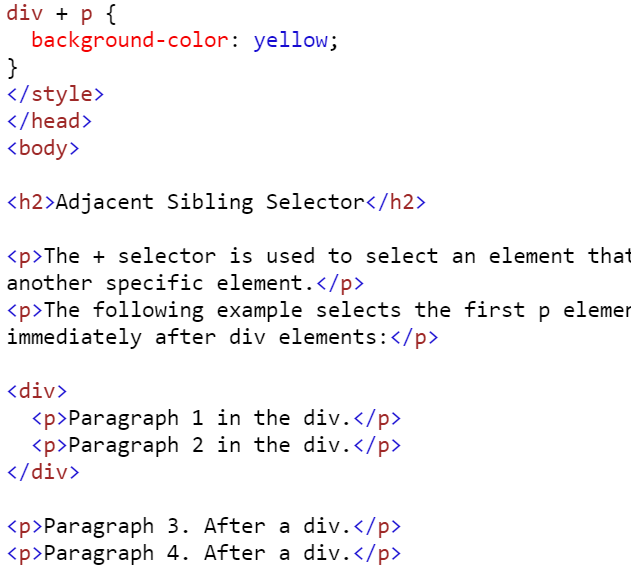
2. +

3 이 지정된다.
a + b 는 a 태그 아래 b 한개만 지정함.
3. ~

3 4 가 지정된다.
a ~ b 는 a 태그 아래의 b 모두를 지정함.
3. anchor

a : b 는 a 태그를 b 할 때 { ... } 를 작동시킨다.
선택자와 결합해서 사용하는 경우가 많음.
a:first-child 는 첫 번째 요소를 가리킴.
4. pseudo-element

왼쪽과 같이 첫 줄만 지정하거나 첫 글자만 지정하는 등 특정 부분을 지정할 때 사용한다.
before와 after로 요소를 배치하는것도 가능함.
태그 없이 :: 만 사용해서 요소를 지정하기도 한다.
5. attribute selector
웹 크롤링 시 정말 많이 쓰인다 -_-

a 태그 중 target attrbute를 가진 요소를 선택한다.
a[target="asdf"] attribute의 값도 함께 지정할 수 있고
~= 로 특정 단어로 시작하는 요소를 선택할 수도 있으며 (단어에 주의)
|= 로 위의 결과를 하이푼으로 다시 구분할 수도 있고
^=로 특정 문자열로 시작하는 요소를 선택할 수도 있고
$=로 특정 문자열로 끝나는 요소를 선택할 수도 있고
*=로 특정 문자열이 포함되는 요소를 선택할 수도 있다.
반응형
'--------------' 카테고리의 다른 글
| [FastAPI] SQLAlchemy (1) | 2023.11.06 |
|---|---|
| [FastAPI] 요청과 응답 (0) | 2023.11.02 |
| [HTML] Media (0) | 2022.12.02 |
| [HTML] Graphics (0) | 2022.12.01 |
| [HTML] API (0) | 2022.11.15 |
댓글
이 글 공유하기
다른 글
-
[FastAPI] SQLAlchemy
[FastAPI] SQLAlchemy
2023.11.06 -
[FastAPI] 요청과 응답
[FastAPI] 요청과 응답
2023.11.02 -
[HTML] Media
[HTML] Media
2022.12.02 -
[HTML] Graphics
[HTML] Graphics
2022.12.01