[JavaScript] BOM
Browser Object Model 으로 웹 브라우저에서 웹 페이지를 제외한 모든 객체들을 의미한다.

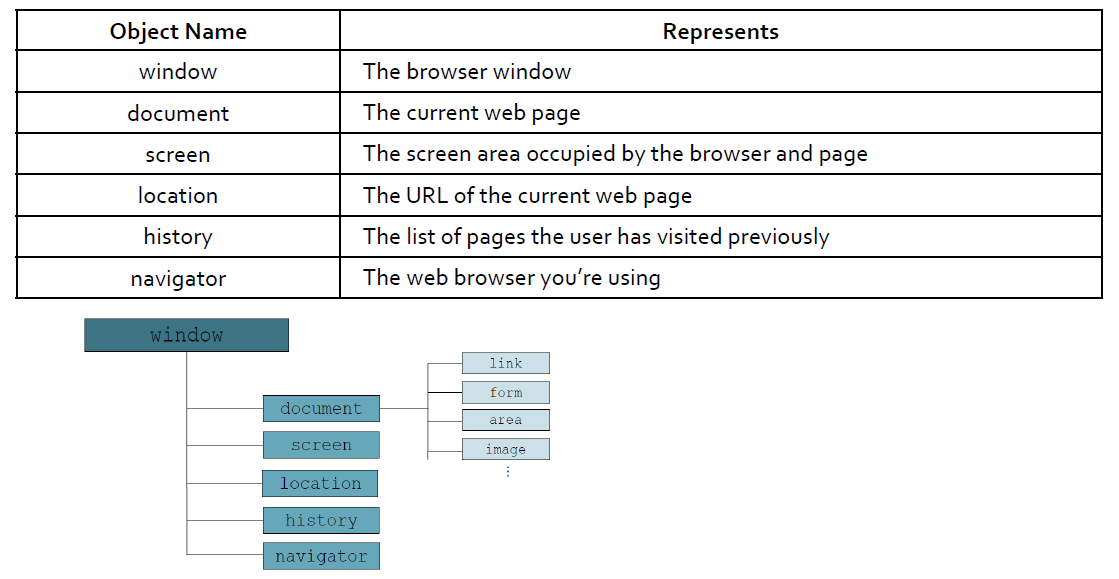
그림은 BOM의 구조를 보여준다.
window 객체가 최상단에 위치하고 그 아래 document / screen / location / history / navigator가 위치한다.
document는 Document Object Model 부분에서 자세히 알아봤으니.. 다른 요소들에 대해 알아보자.
window 객체에는 전역 변수로 선언한 모든 요소들이 포함된다.
모든 객체의 근원이 되기 때문에 window를 생략해서 사용하기도 한다. (window.document.get... -> document.get...)
screen
screen 객체를 통해 화면의 크기와 지원하는 색상 등을 알 수 있다.
location
location 객체는 url을 관리한다.
href / hostname / pathname / protocol / port / assign 속성을 사용해 url의 특정 정보를 얻을 수 있다.
assign 속성을 통해 웹 페이지를 특정 페이지로 로딩할 수 있다.
history
브라우저가 이동했던 이력을 관리한다.
back / forward 속성을 사용해 뒤로 가거나 앞으로 갈 수 있다.
사용할 때 인자로 정수를 넣으면 한 번에 이동할 수 있다.
navigator
현재 스크립트가 실행하는 브라우저의 정보를 가진다.
cookieEnabled 속성으로 브라우저가 쿠키를 사용하는지 알 수 있다.
appVersion 속성으로 브라우저의 버전 정보를 얻을 수 있다.
platform 속성으로 웹 브라우저의 플랫폼 정보를 얻을 수 있다. (윈도우, 맥 등)
onLine 속성으로 브라우저가 인터넷에 연결됐는지 확인할 수 있다.
navigator 객체는 브라우저를 테스트 할 때 주로 사용한다.
window 객체는 이 외에도 여러 가지 속성을 가지고, window 객체의 여러 요소들을 사용해 웹 브라우저를 조작 할 수 있다.
- innerWidth, innerHeight : 브라우저의 높이와 폭을 픽셀 단위로 얻어온다.
- open, close : 브라우저를 열고 닫을 수 있다. 열 때 url과 크기를 지정할 수 있다.
- moveTo, resizeTo : 브라우저의 위치를 이동시키고 크기를 조정한다.
- alert : 알림 창 띄우기
- confirm : 확인 창 띄우기
- prompt : 값 입력받기
- setInterval : 특정 작업을 특정 주기로 반복 실행
- setTimeout : 특정 작업을 특정 시간 이후에 한 번만 실행
- clearTimeout : 위의 두 개를 정지시킴
- cookie : 키, 값과 만료 시간을 지정할 수 있다 (사실 document 객체에 존재함)
'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript] function (0) | 2022.11.23 |
|---|---|
| [JavaScript] Object (0) | 2022.11.22 |
| [JavaScript] AJAX (0) | 2022.11.08 |
| [JavaScript] JQuery (1) | 2022.11.08 |
| [JavaScript] JSON (0) | 2022.10.25 |
댓글
이 글 공유하기
다른 글
-
[JavaScript] function
[JavaScript] function
2022.11.23 -
[JavaScript] Object
[JavaScript] Object
2022.11.22 -
[JavaScript] AJAX
[JavaScript] AJAX
2022.11.08 -
[JavaScript] JQuery
[JavaScript] JQuery
2022.11.08