[Android] 뷰 / 레이아웃 기초 2
대표적인 레이아웃들에 대해서 자세히 알아보자.
제약 레이아웃
안드로이드 스튜디오에서 자동으로 설정하는 디폴트 레이아웃이다.
지난 시간에 다룬 연결점을 통한 레이아웃이다.
뷰가 레이아웃 안의 다른 요소와 어떻게 연결되는지 알려주는 것을 제약 조건이라고 한다.
제약 조건은 버튼이 레이아웃 안에서 어디에 위치하고 있는지를 결정하고 상하좌우 중 적어도 2가지 제약조건이 있어야 정상적으로 작동한다.
제약에 대해 잘 이해하고 사용하자. (실습을 통해 이해하는게 좋음)
리니어 레이아웃
상자를 쌓는 걸 생각하자.
상자를 쌓는 것 처럼, 한 쪽 방향으로 차례대로 뷰를 추가하며 화면을 구성한다.

Vertical 혹은 Horizontal로 다룰 수 있다.
위의 두 가지 옵션은 한 가지밖에 사용할수 없으니, 레이아웃 안에 레이아웃을 넣는 방식으로 화면을 구성해야 한다.
여러개의 리니어 레이이아웃을 겹쳐서 배치함으로 복잡한 화면을 구성할 수 있다.
상대 레이아웃
다른 뷰 들과 상대적으로 위치를 지정한다.
제약 레이아웃과 비슷하다고 생각할 수 있다.
어떤 뷰 보다는 위에. 어떤 뷰 보다는 아래에 위치. 이런식으로 위치를 정한다.

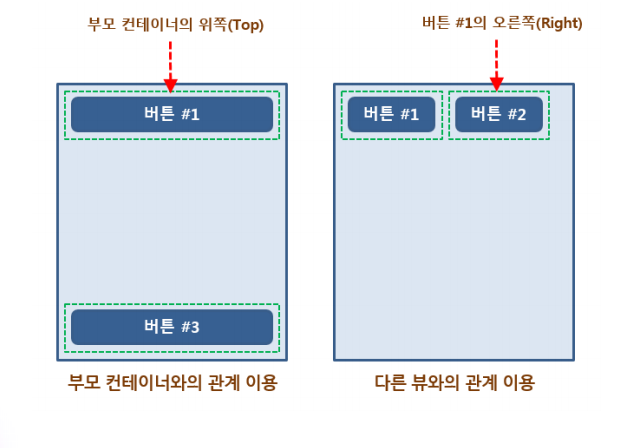
부모 컨테이너의 위쪽 / 아래쪽 처럼 부모 컨테이너와의 관계를 이용할 수 있고,
버튼 1의 오른쪽 처럼 다른 뷰와의 관계를 이용해 화면을 구성할 수 있다.
프레임 레이아웃
가장 위에 있는 뷰만 보여준다.
중첩해서 쌓은 다음, 하나씩 보여준다.

뷰들을 레이아웃에 추가하면, 겹쳐 있지만 한 개만 보이게 된다.
겹쳐있는 뷰 중 특정 뷰를 보이지 않게 하면 다른 뷰를 쉽게 표시할 수 있어 특정한 경우에 많이 사용된다.
테이블 레이아웃
격자 모델을 사용해 화면을 구성한다.
안드로이드에서 많이 쓰이지 않는다.

뷰
뷰의 영역
레이아웃에 대해 알아보기 전에, 뷰에 대해 공부하고 가자.

실제로 보이는 영역이 뷰의 영역의 전부가 아니고,
마진까지 포함한 영역이 뷰의 영역이다.
텍스트에서 버튼의 측면까지를 패딩이라고 한다.
마진과 패딩을 이용해 뷰를 적절하게 배치할 수 있다.
뷰의 배경색

background 속성으로 배경색을 설정할 수 있다.
컴퓨터는 색을 표현할 때 투명도인 A와 삼원색의 RGB를 통해 표현한다.
수치는 16진수로 00~ff로 (0~256)표현한다. 색이 클수록 진한 색이고, 불투명 정도가 커진다.
xml 레이아웃에서 색상을 지정할 때는 #기호를 붙이고 ARGB 순서로 색상을 기록한다.
'Mobile > Android' 카테고리의 다른 글
| [Android] Java 코드와 XML 레이아웃 (0) | 2021.10.11 |
|---|---|
| [Android] 레이아웃 다루기 (0) | 2021.10.11 |
| [Android] 정렬과 배치 (0) | 2021.10.03 |
| [Android] 뷰 / 레이아웃 기초 1 (0) | 2021.09.28 |
| [Android] 안드로이드 소개 (0) | 2021.09.28 |
댓글
이 글 공유하기
다른 글
-
[Android] 레이아웃 다루기
[Android] 레이아웃 다루기
2021.10.11 -
[Android] 정렬과 배치
[Android] 정렬과 배치
2021.10.03 -
[Android] 뷰 / 레이아웃 기초 1
[Android] 뷰 / 레이아웃 기초 1
2021.09.28 -
[Android] 안드로이드 소개
[Android] 안드로이드 소개
2021.09.28